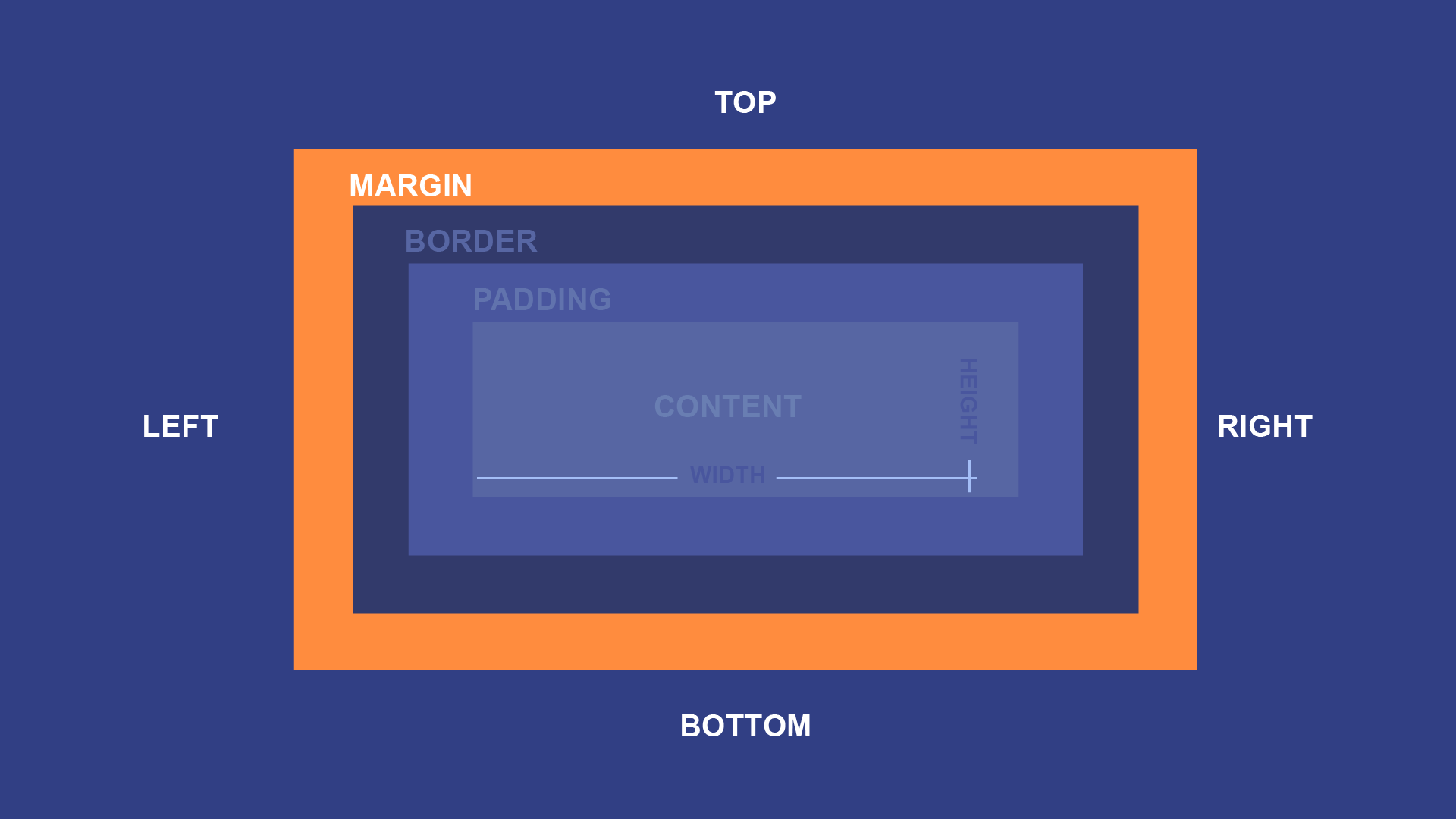
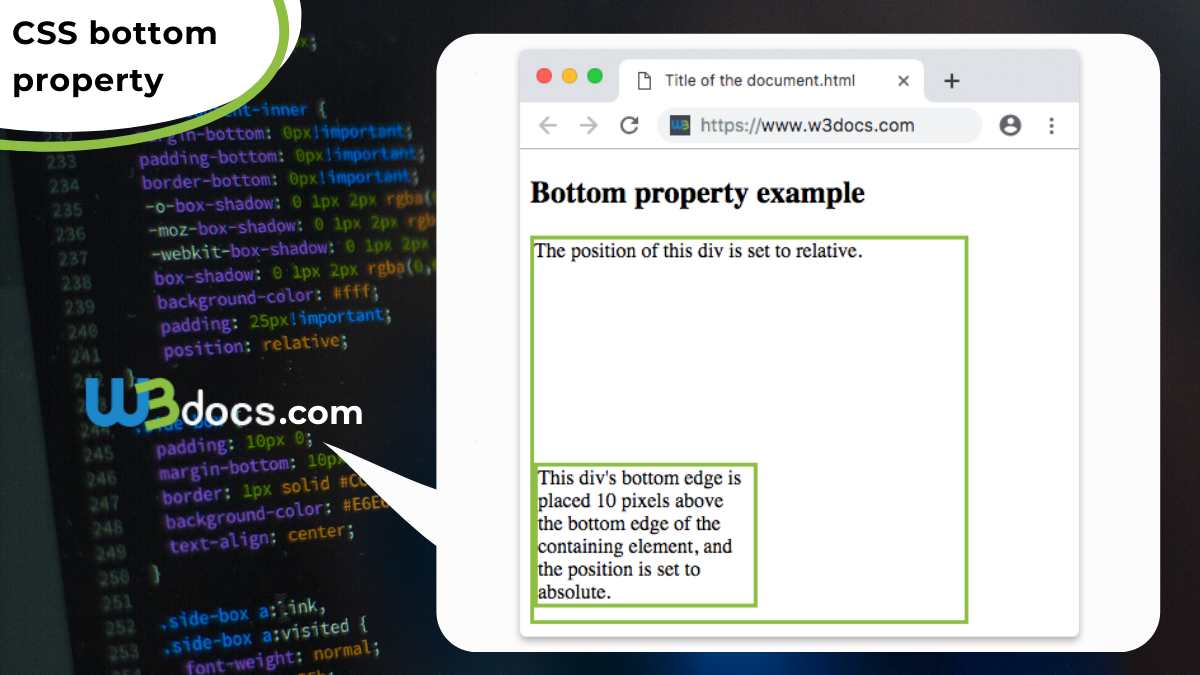
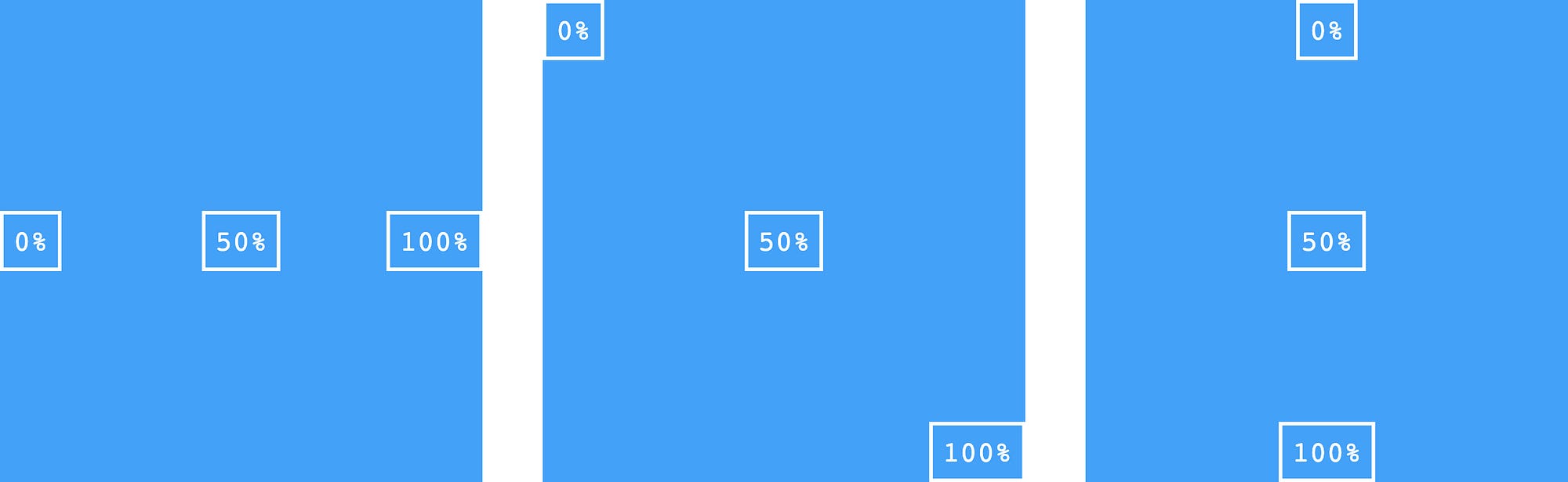
Propiedad position CSS: static, relative, absolute, fixed. Top, right, bottom, left. Ejemplos prácticos (CU01032D)

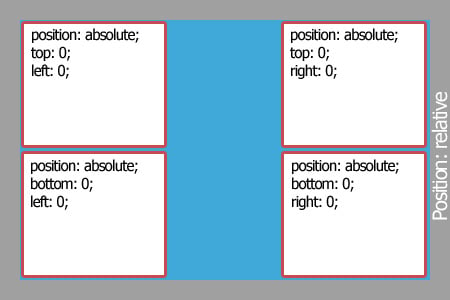
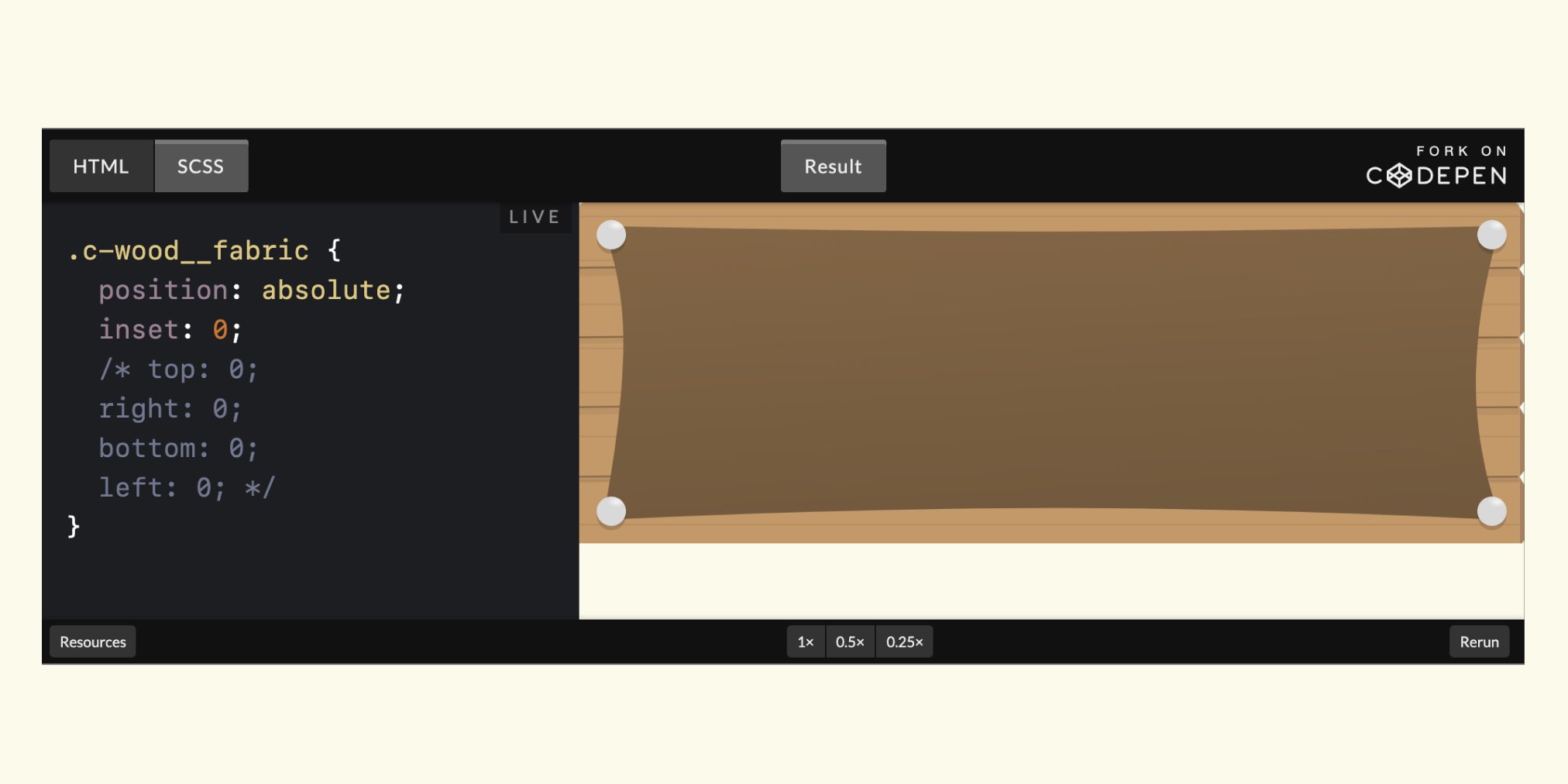
Ahmad Shadeed on Twitter: "💡CSS Tip Want to position an element on all four sides of its parent? You can use `inset: 0*`, which is equivalent to `top: 0; right: 0; bottom: