GitHub - sa8ab/reanimated-bottom-tabs: Animated Bottom Tabs Using Reanimated 2, for react-navigation v5

React Native | React Navigation Tabs | How to create bottom tab navigator in React Native - 2020 - YouTube
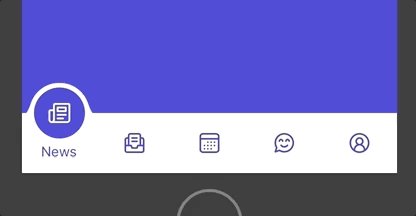
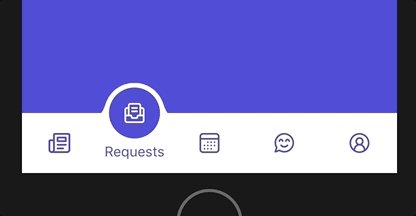
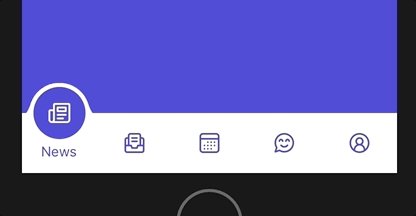
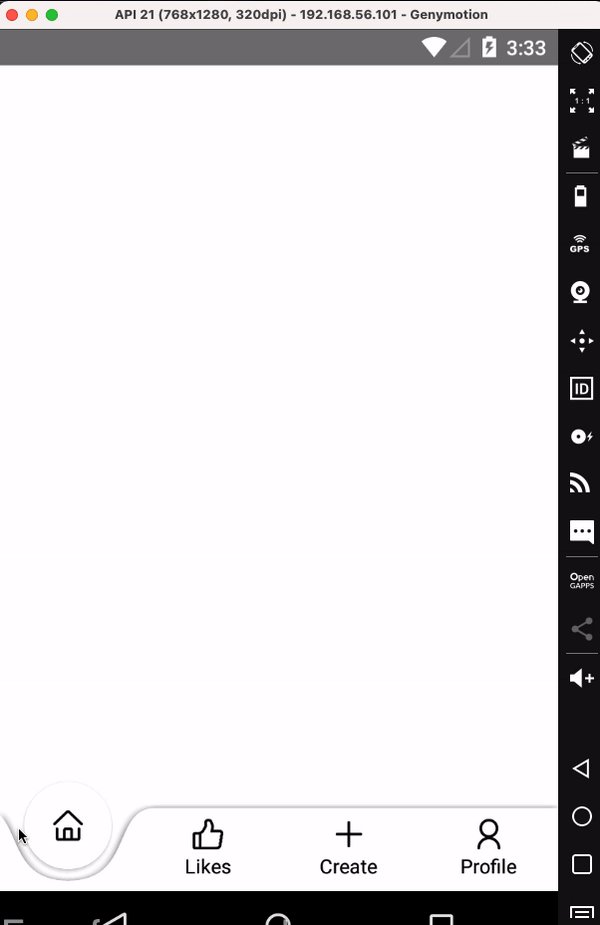
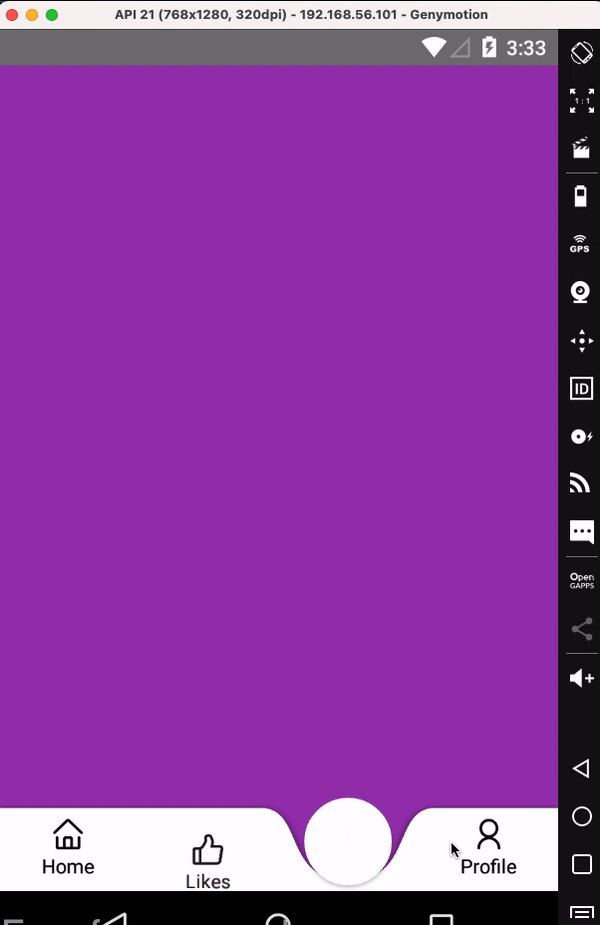
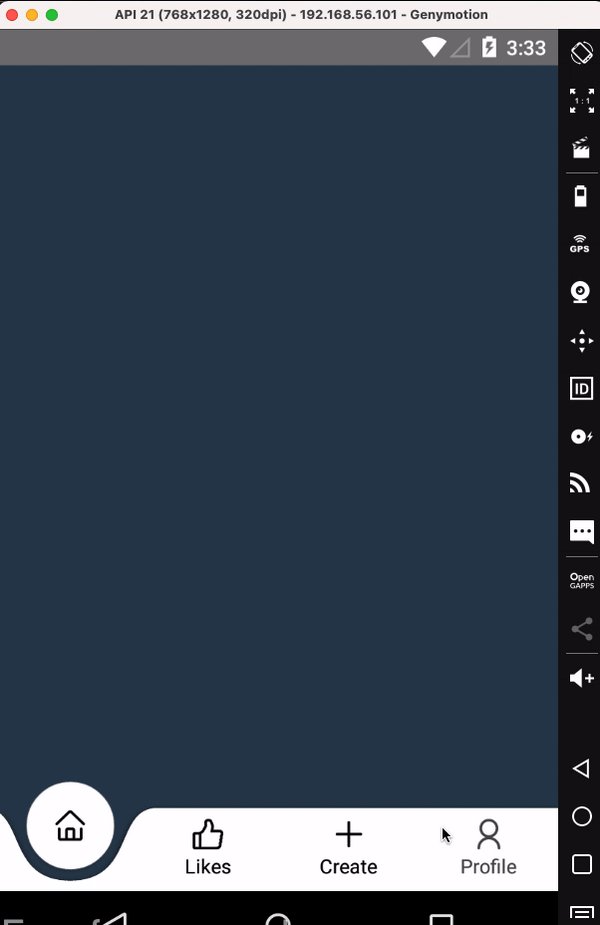
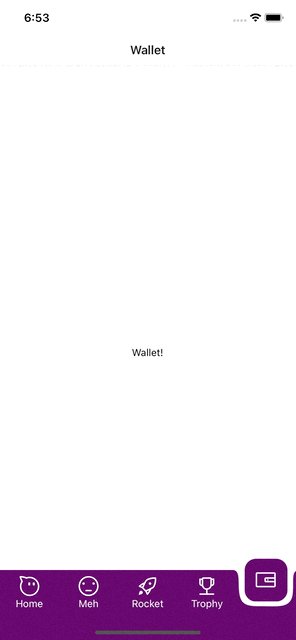
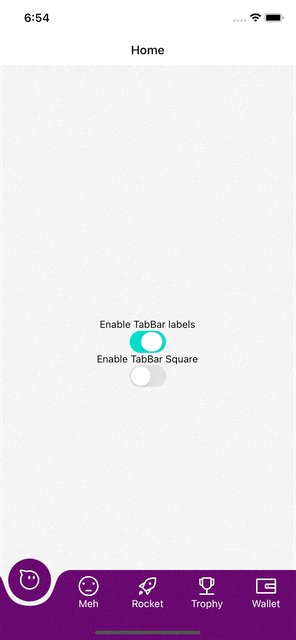
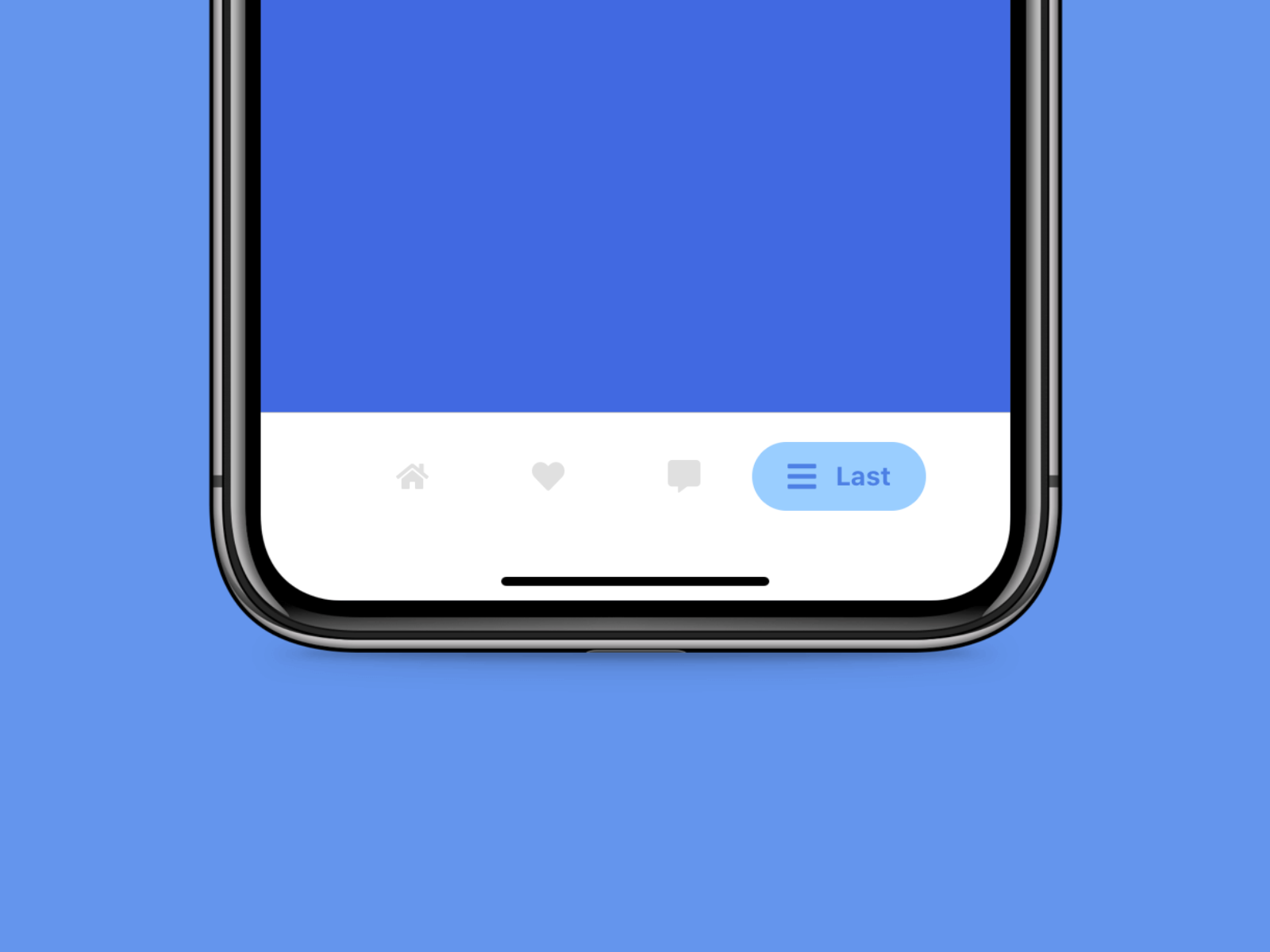
GitHub - torgeadelin/react-native-animated-nav-tab-bar: A simple and customisable React Native component that implements an animated bottom tab bar for React Navigation.

Navigation in React Native Apps. In this article, we are going to learn… | by Shaik Ahron | Level Up Coding

Combining Stack Navigation with Tab Navigation in React Native: React Navigation | by Sudeep Timalsina | wesionaryTEAM